Creatives, Creative Assets, Templates, Rules
This document explains how Buzz handles Creatives. Creatives are a complex subject since they must be flexible enough to support both third-party tags and hosted creatives, and are an element that end-users spend a great deal of time working with.
Overview of Creative-Related Objects
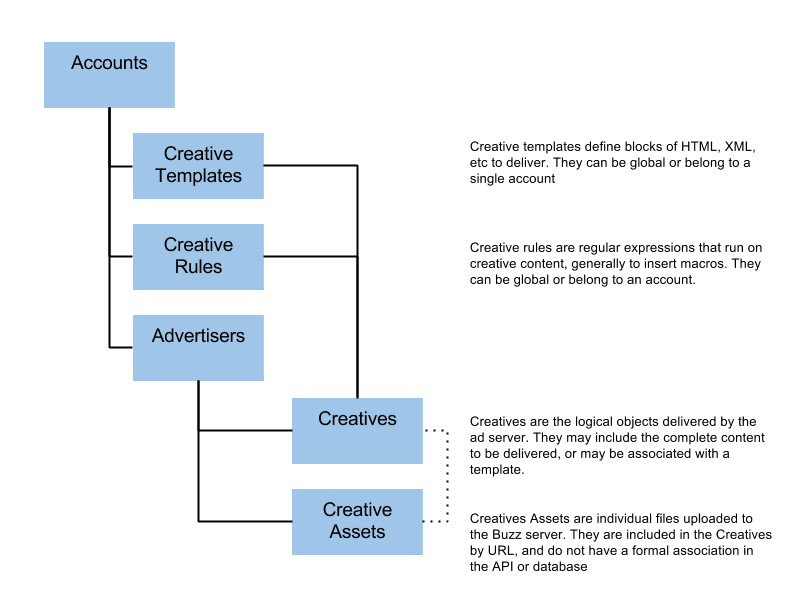
The diagram below describes the objects in Buzz to support Creatives. Creatives belong to a single Advertiser, and can be associated with one or more Line Items. When Creatives change, those changes instantly affect all Line Items to which they are associated.

Using Ad Tags from Another Server
A typical use case for Creatives is to upload ad tags from another server, like Atlas or DoubleClick. Accomplishing this using Buzz is very simple. Using the API, create a new Creative object, choose a creative_template for the tag type and set the creative_content_tag field to the tag content. The API request would look something like this:
curl -X POST "[host]/rest/creative" -b cookies.txt -d '{"account_id":1, "advertiser_id":"1", "creative_type_id":0, "width":768,"height":160, "creative_name":"foo", "creative_template_id":4, "creative_content_tag":"https://ad.server.com/parameters?other¶ms"}'
A second very common activity is to wish to replace any click-through URLs in the ad tags with a macro to allow your ad server to redirect the click first, before sending the end-user's browser to the click-through URL in the ad tags. We can accomplish this with a Creative Rule.
Creative Rules
A Creative Rule is like a regular expression that replaces strings within the creative content before saving the object. Creative Rules are created and maintained by the system administrators.
Creative Rules each have a key that is passed as a field to the Creative, for example to use the rule for DoubleClick's DFA ad server, you can use the key dfa. There's also the helpful auto_detect tag. To use a Creative Rule you would add the creative_rule_key parameter to the Creative request:
curl -X POST "[host]/rest/creative" -b cookies.txt -d '{"account_id":1, "advertiser_id":1, "creative_type_id":0, "width":728,"height":90, "creative_name":"foo", "creative_content_tag":"https://ad.server.com/parameters?other¶ms", "creative_rule_key":"dfa"}'
Uploading Creative to Buzz
Users will often want to upload Creatives directly to Buzz, and not use a third party ad server. There are also cases where the user wants to wrap the ad tags from a third party in their own HTML code. For both of these cases, the recommended way to accomplish the task is with a Creative Template.
Creative Templates do two things:
- First, they define the body of the Creative to be delivered to the user. This is typically HTML and Javascript for banners, or XML for video, but could be any text-based scripting.
- Second, they define the elements that will be customized within the template for each Creative. These elements are defined by Creative Macros.
Here's a simple example of what we want the Creative to look like when sent to the bidder:
<a href="{{CLICK}}"><img src="http://path_to_file/filename.gif"></a>
In the example above, let's assume that {{CLICK}} is a macro that will be auto expanded by the ad server at the time the ad is served, rather than something the user of Buzz needs to be concerned about. There are three steps to accomplishing this task: Finding the correct Creative Template, creating the Creative Assets, and bringing it all together in the Creative itself.
Creative Template and Custom Macros
Like Creative Rules, Creative Templates belong to Accounts and can be created by the system administrator as global and thus available to all Accounts. We do not currently allow custom Creative Templates.
Creative Templates are just code snippets for rendering Creatives. The trick in creating them is including Custom Macros that must be filled at the time the Creative is created. The syntax for Custom Macros is:
{{CUSTOM:<NAME>:<TYPE>}}
Macros must start and end with double curlys like {{FOO}}. Macros must have a unique name, with no space and it is recommended that the name be ALL CAPS. Types are used to validate input when Creatives are created, but have no effect on serving or delivery. Types are described in more detail later in this document. So if we look at Creative Template 1, it is the Image Template. The content of template 1 looks like this:
<a href='{{CLICK_URL}}' target='_blank'><img src='{{CUSTOM:IMAGE_NAME:FILE}}' alt='tap here' width='{{WIDTH}}' height='{{HEIGHT}}'></a><img src='{{IMPRESSION_URL}}' width='0' height='0'>
{{#ADDITIONAL_PIXELS:0:10<img src='{{CUSTOM:PIXEL_URL:URL}}' width='0' height='0'>/}}
{{#ADDITIONAL_SCRIPTS:0:10<script type='text/javascript' src='{{CUSTOM:SCRIPT_URL:URL}}'></script>/}}
{{BEESWAX_COOKIE_SYNC_IFRAME}}
Creative Assets
The next thing we need to do is upload the image file itself. This is accomplished using the Creative Assets API method. Note, in a typical UI-centric scenario, the user would upload the assets as part of the same workflow as building the Creative, but from an API perspective these are different tasks. Uploading Creative Assets is a two-step process. First you POST to create a shell for the object, including the name and size. Then, using the ID that was provided by the POST, you upload the asset itself.
Step 1: Create the Asset
curl -X POST "[host]/rest/creative_asset" -b cookies.txt -d '{"account_id":1, "creative_asset_name":"test.jpg", "size_in_bytes":11500, "advertiser_id":1}'
Result:
{
"success": "true",
"payload": "creative_asset created with ID = 5"
}
Step 2: Upload the asset
- We use a POST request to update, instead of a typical PUT
- We use curl -F to send a file and post
"creative_content=@filename" - The REST URL is slightly different as well with the syntax
/upload/[ID]
curl -X POST -F "[email protected]" "[host]/rest/creative_asset/upload/5" -b cookies.txt
Result:
{
"success": "true",
"payload": "creative_asset updated with ID = 5"
}
The Asset is now uploaded to the Buzz CDN and can be included in a Creative. When possible, the Creative Asset will also include thumbnail images and metadata about size and mime-types.The full path to the URL of the asset can be retrieved with a GET request to that same asset ID:
curl -X GET "path_to_buzz/buzz/rest/creative_asset/5" -b cookies.txt
Creatives Using Templates: The Hard Way
The final step is to create the Creative itself using the uploaded Asset and the Template. You do not post free-form content into the creative_content field, as we did in the tag example earlier. Instead, the content for the creative is a JSON-formatted set of values to be used in the associated template. The evaluation of this JSON is strict, in that every macro within the template must be present in the JSON and no extra fields may be present in the JSON that are not in the template. The template we created expects one and only one macro, for the field IMAGE_NAME with the type FILE. Our JSON should then look like this:
{"creative_fields":{"IMAGE_NAME":"http://path/to/file.gif"}}
And putting this all together our API call to create the Creative should look like this (assume template_id=1):
curl -X POST "[host]/rest/creative" -b cookies.txt -d '{advertiser_id":1, "creative_type_id":0, "width":728, "height":90, "creative_name":"banner", "creative_template_id":1, "creative_content":{"creative_fields":{"IMAGE_NAME":"http://path/to/file.gif"}}}'
Creatives Using Templates: The Slightly Easier Way
Each CreativeTemplate has a field "rendering_key" that indicated which "type" of Creative it is and the corresponding assets it expects. That's Buzz's way of making the association of assets to Creatives a lot easier and making sure the proper types and number of assets are uploaded. For an IMAGE rendering, Buzz expects one and only one asset, and the mime-type of the asset must be an image type. Instead of manually editing the JSON in the creative_content field, we POST to the creative with just the ID of the Asset in the primary_asset field (999 in this example), like this:
curl -X POST "[host]/rest/creative" -b cookies.txt -d '{advertiser_id":1, "creative_type_id":0, "width":728, "height":90, "creative_name":"banner", "creative_template_id":1, "primary_asset":999}]}'
For video types, where there is a second asset for a companion, you would need to pass both the video and image assets in the creative level primary_asset and secondary_asset fields, respectively.
Buzz supports video assets and the transcoding of video assets. In order to upload a video asset, you use the same POST method described above but change the object from creative_asset to video_asset:
curl -X POST "[host]/rest/video_asset" -b cookies.txt -d '{"creative_asset_name":"video.mp4", "size_in_bytes":200500, "advertiser_id":1}'
You can also pass an optional parameter to indicate which Video Encoding Profile to use. These profiles are defined at the system level and determine the number of transcodes to create and the encoding parameters to use. By default the default profile is used. Profiles may not be edited by the user, only the system administrator. The second step is to upload the video file with a POST:
curl -X POST -F "[email protected]" "[host]/rest/video_asset/upload/5" -b cookies.txt
Unlike creative assets, the video asset will not be active as soon as posted. Instead, there is an asynchronous process for transcoding the video, which can take up to several minutes. Once the video transcoding has completed, the original video asset will be created, a thumbnail will be assigned, and additional video assets will be created for each new copy. To see all the assets created from a single origin file (id=5):
curl -X GET "[host]/rest/video_asset" -b cookies.txt -d '{"original_video_object":"5"}'
More on Macros
Buzz supports two kinds of Macros:
- System Macros which are expanded by the ad server at the time of delivery. Examples include click-through URLs, the height and width of the creative, the country-code of the user seeing the ad, etc. See: Macros.
- Custom Macros, which must be replaced at the time the Creative is associated with the template.
The only interaction Buzz has with System Macros is to validate that any included in a Template are valid. A list of valid System Macros is kept in the macros table of the MySQL database. System macros are always in the form MACRO_NAME with no additional parameters. Custom Macros, as described above, are created per template and are in the form:
{{CUSTOM:<NAME>:<TYPE>}}
Valid types are as follows:
| Custom Macro Type | Description |
|---|---|
INT | Must be a positive integer |
STRING | String, may be blank if passed as "" |
NUMBER | Any number |
URL | Valid URL |
FILE | Valid URL. This is a different type to hint both the user and a UI as to what is expected. |
About Creative Asset Filenames and Paths
When Creative Assets are uploaded to Buzz, they are placed onto a CDN in a specific naming format as follows:
http://[CDN path]/[account_id]/[advertiser_id]/[creative_asset_id]_[original_name].[ext]
So if you upload test.gif to advertiser 123 and account 345 on S3, your URL might look like this:
http://buzz-creative-assets/345/123/upload.gif
If Buzz can create a thumbnail it will be here:
http://buzz-creative-assets/345/123/thumb/upload_thumb.gif
For original videos, the location is:
http://buzz-creative-assets/345/123/video/movie.mp4
And the encoded versions might be:
http://buzz-creative-assets/345/123/encoded/movie_iphone.mp4
http://buzz-creative-assets/345/123/encoded/movie_flash.flv
Macro Blocks
Buzz supports the concept of repeating Macro Blocks. There are certain use-cases, such as within VAST XML documents, when you wish to allow a number of repeating blocks of content depending on which data is provided by the end user. Suppose we want a portion of our template to look something like this, with any number of url blocks:
<urls>
<url>
<click>"http://path_to_url+/"</click>
<name>name of click</name></url>
<url>
<click>"http://path_to_url+/"</click>
<name>name of click</name></url>
<url>
<click>"http://path_to_url+/"</click>
<name>name of click</name></url>
</urls>
To do this in a Creative Template you use a Macro Block with Custom Macros within the block. The syntax of a Macro Block is:
{{#NAME:<min>:<max> ...content and other macros … /}}
Where min is the minimum number of blocks required, and max is the maximum. If the block may be omitted min should be set to zero. If there is no maximum, the max field may be omitted.
So our template above might look like this:
<urls>
{{#URL:1:5<url>
<click>{{CUSTOM:URL_CLICK:URL}}</click>
<name>{{CUSTOM:URL_NAME:STRING}}</name></url>/}}
</urls>
And when we use the API to create a Creative we would put the corresponding data into an array like this:
{"creative_fields":
{"URL":[
{"URL_CLICK:"http://path/to/click","URL_NAME":"name goes here"},
{"URL_CLICK:"http://path/to/click","URL_NAME":"name goes here"},
{"URL_CLICK:"http://path/to/click","URL_NAME":"name goes here"}
]}
Creative AddOns
A Creative AddOn is a pixel or script that needs to be added to the Creative when it is displayed to the user. AddOns allow you to define a given URL once, then use it with many Creatives across Campaigns and Line Items.
Generating Creative Previews
The Buzz API supports the generation and serving of realistic previews of Creatives with temporary values replacing any Macros within the markup. The process for generating a creative preview is as follows:
- Create the Creative and make it active. This can be done using the API or the UI.
- Make a GET request to the creative endpoint. If the Creative is ready for preview, the
preview_tokenfield will be non-null in the response. If thepreview_tokenfield is null, it generally means that the creative is not active or that the creative assets are not yet ready, for example if transcoding is not yet complete. - Make a GET call to the following URL with
[host]replaced with the path for your Buzz API instance and[preview_token]replaced with the value from above:
https://[host]/buzz/public/CreativePreview.php?token=[preview_token]
Video Preview: If you are previewing a VAST video creative, the preview will return the XML of the document. In order to see a video player and observe video events being fired add the parameter &template=video_preview to the URL.
Macros Values: When previewing the creative macros are filled with temporary values not reflective of the values that will be replaced during actual serving. For example, all numeric values are replaced with the string 12345.
Updated over 4 years ago